
Auckland Symphony Orchestra Website
A new website and mobile design for the Auckland Symphony Orchestra.
Overview
The Auckland Symphony Orchestra (ASO) is a non-profit organization composed of everyday people who dedicate their free time to the orchestra because of their love for classical music.
I was approached by the music director Peter Thomas to redesign the organization's website for a modern look and increase website activity. I worked with the administration assistant, music director and members of the orchestra to complete the project.
Techniques
User Interviews and Surveys
Personas and Pain Points
User Flows
Information Architecture
Wire frames and Hi-fidelity Prototypes
Key problems
Users struggle to access ticket bookings and learn about the organization due to unclear navigation, disorganized content and non responsive mobile design.
Ticket booking is unavailable on site
Concert attendance is dependent on social media and print promotion, which makes the orchestra less accessible by the public.
Content is outdated
Users are unable to learn about the organization and often confuse them with their competitor the Auckland Philharmonic Orchestra (APO).
Website is not mobile responsive
The organization is inaccessible on mobile.

Existing website design
Research
This website operates as a marketing site but also as an information center for orchestra members. Therefore, the project has two distinct users operating on the same site with a different purpose. User testing was a prominent focus to gain a balance between the two perspectives on the website.
Interviews were conducted with stakeholders, while surveys were done with five general public and 18 orchestra members. The results were used to create two personas each representing the general public and members of the orchestra.
There are three types of stakeholders for the website;
Music Director and the Board
Members of the Orchestra
General Public
Personas and Customer Pain points
Through the user research and persona creation I was able to identify four user goals for the website to focus on.
Ticket booking
Finding information about the orchestra
Donation to support the orchestra
Member access concert schedule


User Flows
User Flows were then developed to map the journey flow of the website. These indicated the essential steps needed to achieve user goals.
Ticket booking
Learn about the orchestra
Donate online
View concert details

Challenge
The biggest challenge was the login organisation of the internal site for orchestra members. This site is locked behind a login and is only accessible for members to view.
ASO Member login
The current login system with one password for everyone poses security risks and the solution should be split into separate accounts for individual access. Based on the survey feedback we discovered:

Age survey based on 18 people.
Over half the organization is aged over 55+ years old from the survey. This is an indication on the overall age group of orchestra members.
The lack of tech savvy people in the organization to manage the website.
Multiple accounts for individuals mean longer user journeys which can be exhaustive for older members.
I decided to keep the existing login method so older members use the same process to login. Therefore they don’t become overwhelmed with a new method to login and get frustrated. Instead the user experience will be improved with clearer navigation and organized content.

72.2% of members rank the concert schedule as the most important item on the website.
ASO Member Homepage
I discovered through the survey results, over 70% members view the orchestra schedule as the most important content. Therefore after members login the first content they will view is the orchestra schedule.
After the orchestra survey, the other documents such as the managment report and musician guidelines will be placed accordingly.
Information Architecture
The existing content structure is expanded with additional sub pages and is reorganised for further clarity. Orange highlights show new pages .

Prototype Testing
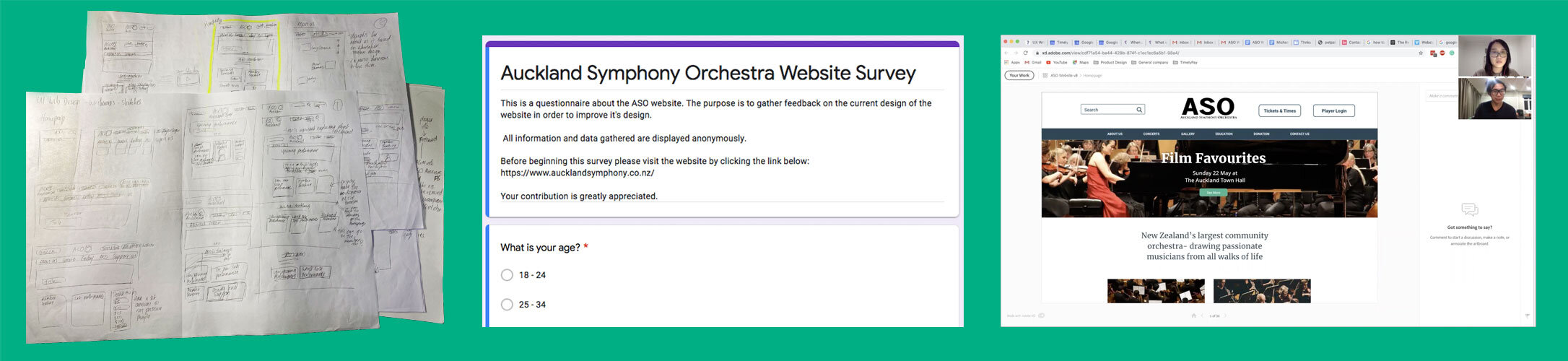
Sketches were drawn as a guide for prototypes.
Adobe XD was used to create the low and high fidelity prototypes.
ASO members were tested on the website and internal section.
General public members were tested on website only.

Left to right, sketches, Google feedback survey and user interview test.
UI Branding
A UI online branding based on existing design is used. Dark blue has been used throughout their past promotions so it is kept as the main brand colour. While the aqua green and bright orange are used as secondary colours to highlight buttons and links. Due to the older audience, white space and photography are used as the main imagery to convey content.


Findings
Below are important changes that were applied after feedback from user testing.
Contact Us
Contact button placed in the header as a link to footer for details.
Feedback showed preference for a contact form for more messaging space.
Final design is a separate menu tab linking to contact form page.

The initial footer design had contact details and social media content.

New contact form is clickable from the header menu
Player Login
ASO member login was placed in the header but testing found “Player Login” caused confusion with player profiles page.
The button changed to “ASO Player Login” and was placed in the footer hidden from initial view.
A separate page for members to login was created and have a pop up email link for easy password retrieval

Above, the player login button is placed in the header. Bottom, the button’s final placement is in the footer.
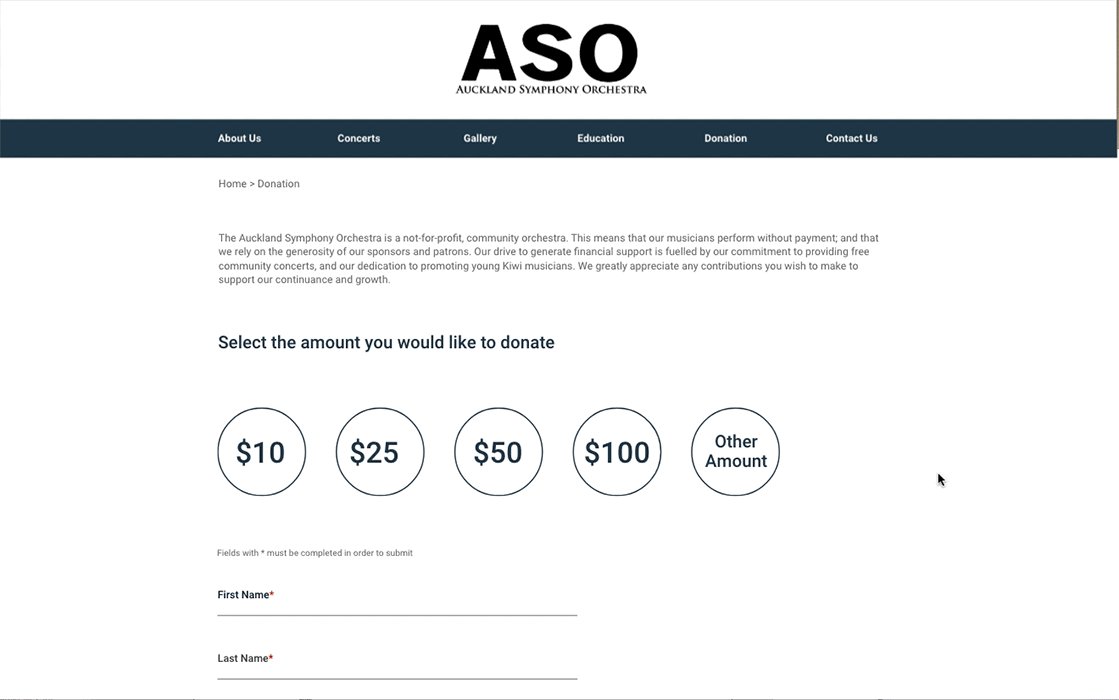
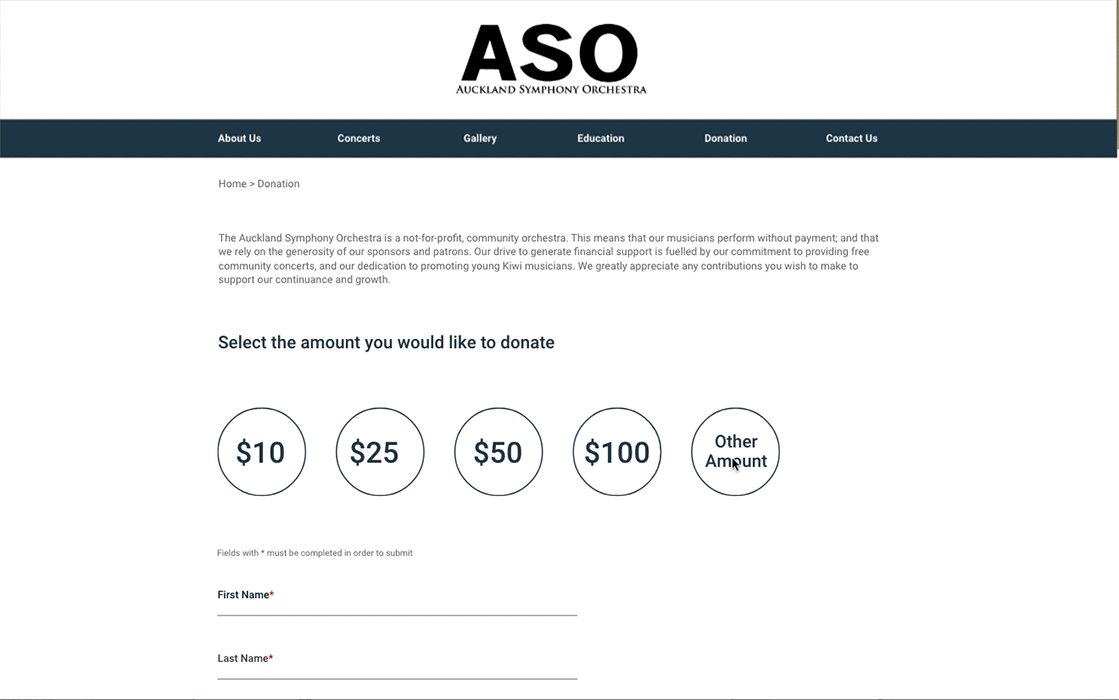
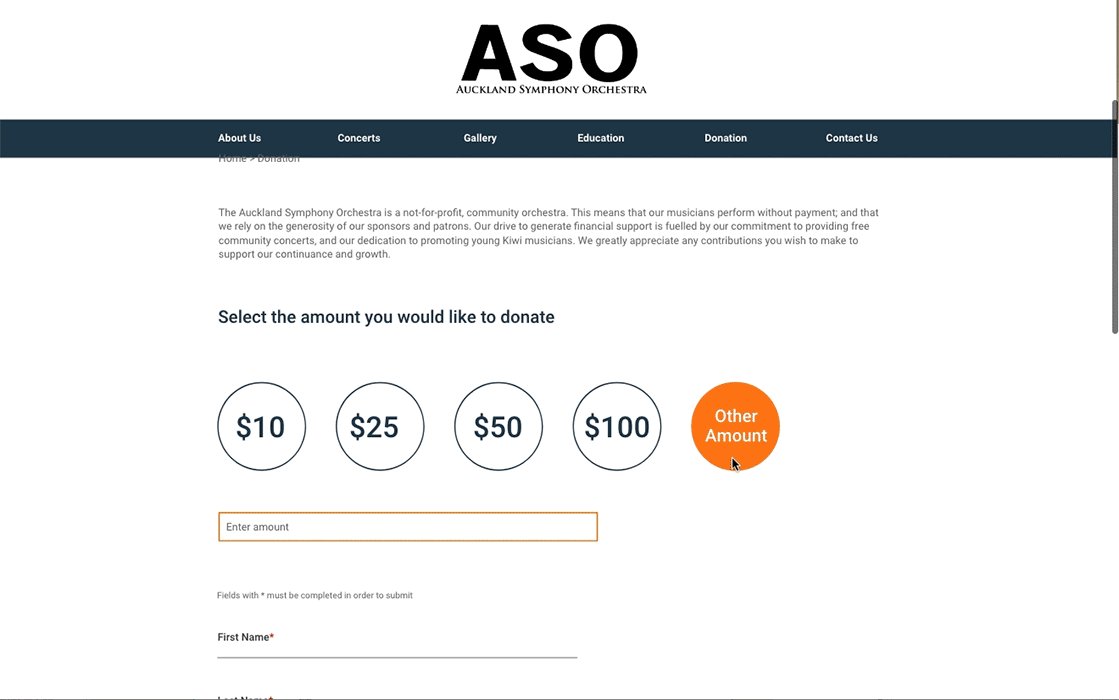
Donate to Us
The “Enter amount” text box caused confusion on which cost to select.
This is fixed through the orange text box showing only when “Other Amount” is selected and orange as a highlight.

Booking Tickets
Ticket booking is available from the concert list and free concerts have a different button “Book free tickets” to differentiate.
Feedback from ASO members included additional concert information of concert length, parking and family friendly.

The top two concerts display the difference between a paid and free concert.
Reflection
As with all projects there were challenges along the way.
The strongest challenge is scoping and content reassessment that should’ve been done in the beginning to save time in communication and design. The assumption that a new website would reuse existing content caused delays and extra design work, which was later unused.
Lastly, communication with large groups also gives multiple opinions. If the users tested were organized instead of self-reliant survey for feedback. The results would’ve been more detailed and consume less waiting time.
The website has been handed to over to the developer for final website launch.





“Vanessa has done an outstanding job with redesigning the ASO website. She understood our objectives and made helpful suggestions for improvements we hadn’t yet considered. I appreciated how detailed and friendly she was throughout the process. Communication was prompt and it was a pleasure working with her on this project.
”